Visual Studio Code (VS Code) Extension for Zowe
Visual Studio Code (VS Code) Extension for Zowe

The Zowe Explorer extension for Visual Studio Code (VS Code) modernizes the way developers and system administrators interact with z/OS mainframes, and lets you interact with data sets, USS files, and jobs.
Install the extension directly to VSCode to enable the extension within the GUI. Working with data sets and USS files from VSCode can be more convenient than using 3270 emulators, and complements your Zowe CLI experience. The extension provides the following benefits:
- Enables you to create, modify, rename, copy, and upload data sets directly to a z/OS mainframe.
- Enables you to create, modify, rename, and upload USS files directly to a z/OS mainframe.
- Provides a more streamlined way to access data sets, USS files, and jobs.
- Lets you create, edit, and delete Zowe CLI
zosmfcompatible profiles.
Note: Zowe Explorer is a subcomponent of Zowe. The extension demonstrates the potential for plug-ins powered by Zowe.
Software Requirements
Ensure that you meet the following prerequisites before you use the extension:
- Get access to z/OSMF.
- Install Visual Studio Code.
- Configure TSO/E address space services, z/OS data set, file REST interface, and z/OS jobs REST interface. For more information, see z/OS Requirements.
- Create a Zowe CLI
zosmfprofile so that the extension can communicate with the mainframe. - For development, install Node.js v14.0 or later.
Profile notes:
-
You can use existing Zowe CLI
zosmfprofiles created with Zowe CLI v.2.0.0 or later. -
Zowe CLI
zosmfprofiles that are created in Zowe Explorer can be interchangeably used in Zowe CLI. -
Optionally, you can continue using Zowe CLI V1 profiles with Zowe Explorer. For more information, see Working with Zowe Explorer profiles.
Installing Zowe Explorer
Use the following steps to install Zowe Explorer:
-
Address the software requirements.
-
Open Visual Studio Code, and navigate to the Extensions tab on the Activity Bar.
-
Type
Zowe Explorerin the Search field.Zowe Explorer appears in the list of extensions in the Side Bar.
-
Click the green Install button to install the extension.
-
Restart Visual Studio Code.
The extension is now installed and available for use.
- Note: For information about how to install the extension from a
VSIXfile and run system tests on the extension, see the Developer README.
You can also watch the following videos to learn how to get started with Zowe Explorer, and work with data sets.
Configuring Zowe Explorer
Configure Zowe Explorer in the settings file of the extension.
To access the extension settings, follow these steps:
-
Click the Settings icon at the bottom of the Activity Bar.
-
Select the Settings option.
-
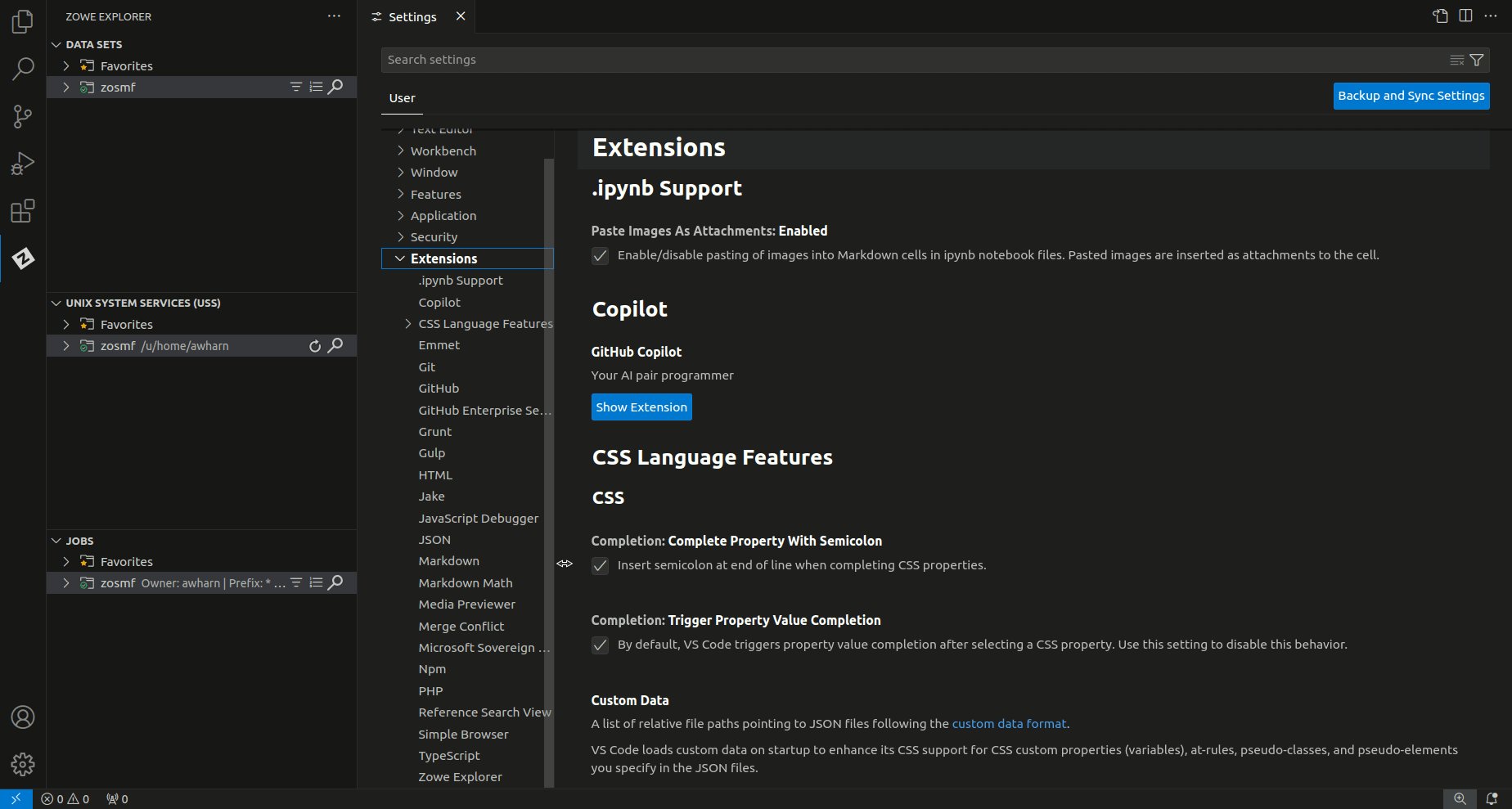
Open the Extension option listed in the Commonly Used menu.
-
Select Zowe Explorer to access its settings.
-
Scroll the list to find the setting that needs modification.
Modifying creation settings for data sets, USS files, and jobs
Follow these steps:
-
In Zowe Explorer settings, scroll to a data set, USS file, or job setting type.
-
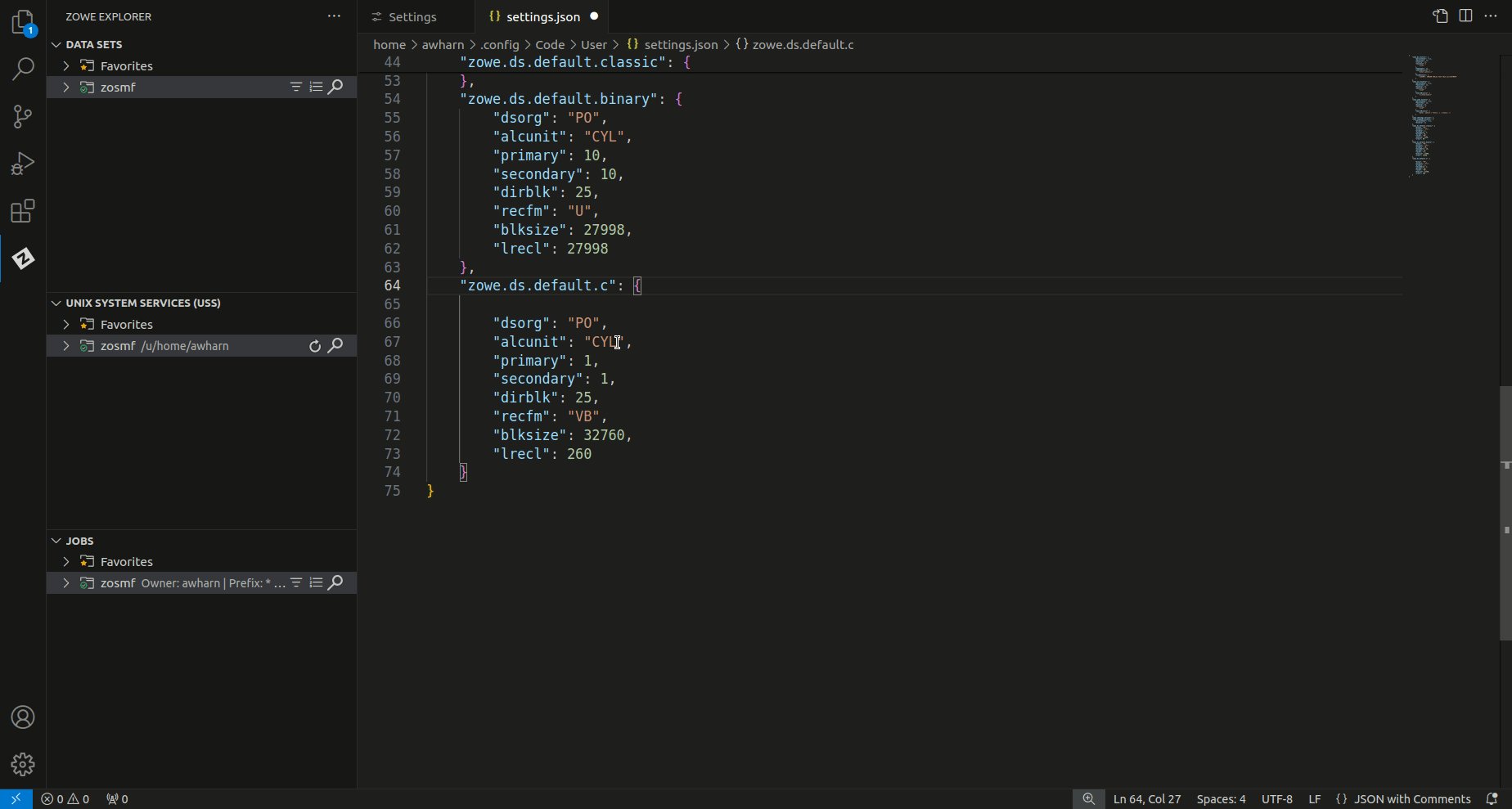
Click the setting's corresponding Edit in settings.json link.
This opens the
settings.jsonfile in an Editor tab. (The suggestions widget also opens if the functionality is enabled.) -
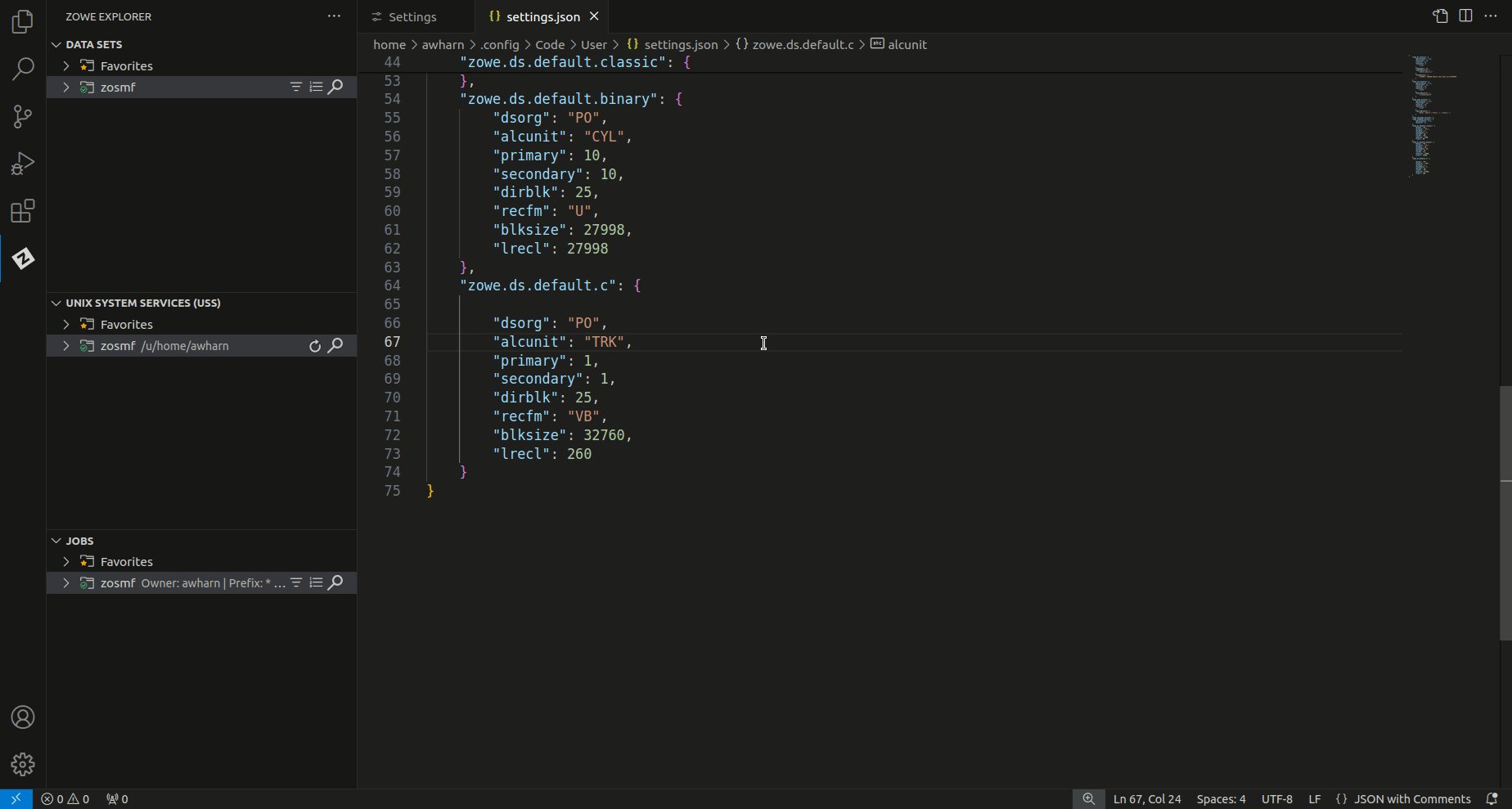
Edit the settings in the file as needed.
-
Save the file to keep changes.

Modifying temporary file location settings
Change the default folder location where temporary files are stored with the following steps:
-
Navigate to Zowe Explorer settings.
-
Under the data set, USS, or jobs settings that you want to edit, click the Edit in settings.json link.
-
Modify the following definition in the file:
"zowe.files.temporaryDownloadsFolder": {
"folderPath": "/path/to/directory"
}Replace /path/to/directory with the new folder location.
-
Save the file to keep the change.
Modifying the Secure Credentials Enabled setting
When environment conditions do not support the Zowe CLI built-in Credential Manager, change the Secure Credentials Enabled setting with the following steps:
-
Navigate to Zowe Explorer settings.
-
Scroll to Security: Secure Credentials Enabled.
-
Deselect the checkbox to disable secure credentials.
When disabled, if the
autoStoresetting in thezowe.config.jsonfile is set to true, z/OS credentials are stored as text in the file.If the
autoStoresetting is set to false, you are prompted for the missing credentials in Visual Studio Code. These are stored and used for the duration of the session.
Setting confirmation requirements for submitting jobs
Submitting the wrong job can risk potential problems on your server. This can happen when the user enters the wrong job or inadvertently selects the Submit Jobs option.
To help prevent this, enable the option to require confirmation before submitting a job. Once enabled, a dialog window asking for user confirmation displays when Submit Jobs is selected.
To configure confirmation settings for submitting a job, follow these steps:
-
On the VS Code menu bar, click File, Preferences, and click Settings to display the Settings editor.
-
Select the User or Workspace tab, depending on the settings you want to update.
-
In the Settings navigation menu, open the Extensions menu and click Zowe Explorer.
-
In the Jobs: Confirm Submission section, open the drop-down menu to select a different confirmation setting.
- If enabled, a confirmation dialog displays when a job matching the selected option is submitted.
Relevant Information
In this section you can find useful links and other information relevant to Zowe Explorer that can improve your experience with the extension.
-
For information about how to develop for Eclipse Theia, see Theia README.
-
For information about how to create a VSCode extension for Zowe Explorer, see VSCode extensions for Zowe Explorer.
-
Visit the #zowe-explorer channel on Slack for questions and general guidance.